Count Up
Animate numbers counting up to a specific value. Perfect for dynamic stats or milestones on your site.
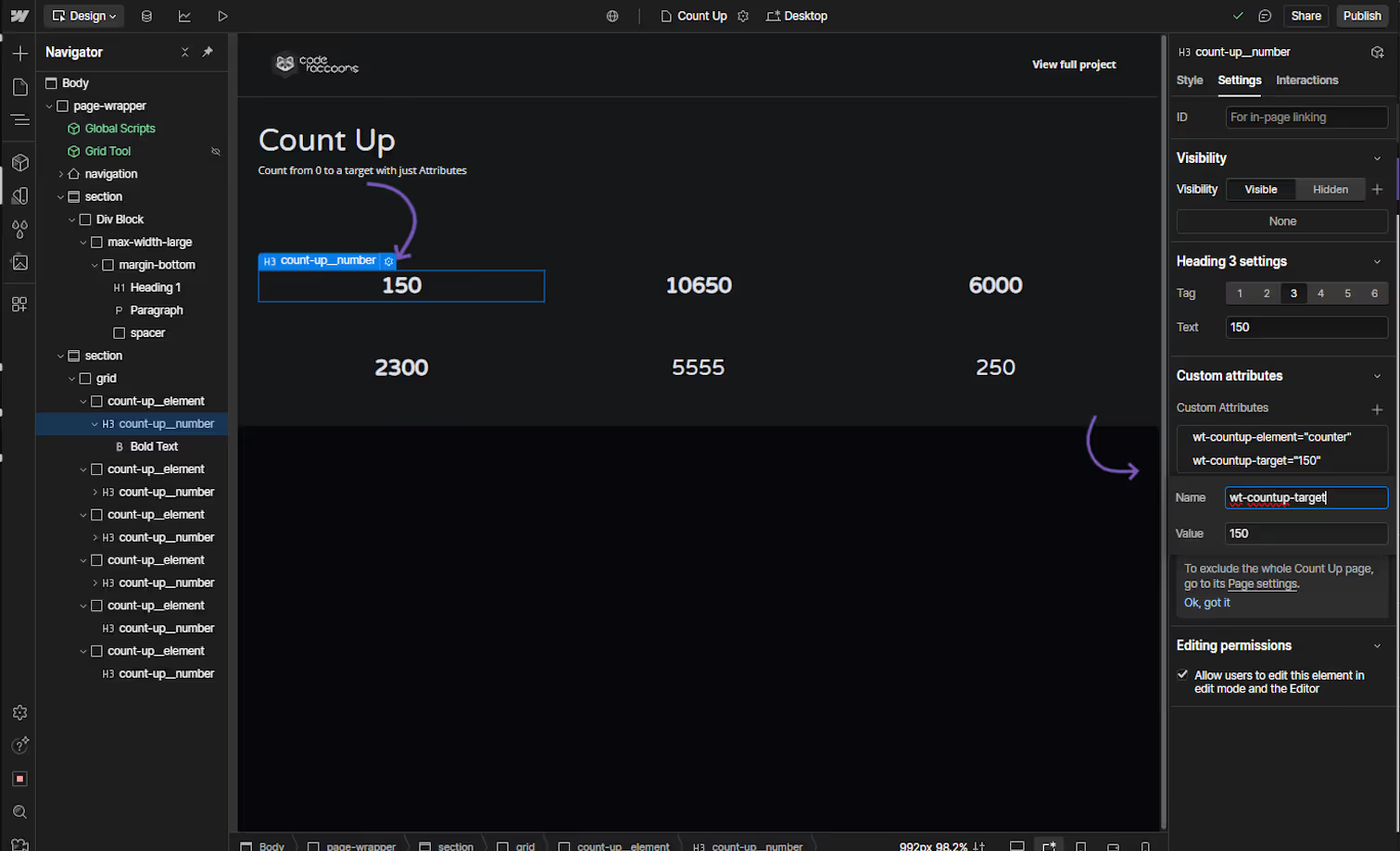
Required attributes
Assign this attribute to the element that will show the count-up value.

Set this attribute to the target number the counter should reach.

Optional Attributes
Set this attribute to define the increment value for counting up.

Set this attribute to control the speed of the count-up animation.

Set this attribute to add a prefix (e.g., currency symbol) before the number.

Set this attribute to add a suffix (e.g., unit) after the number.

Working examples